واحدهای اندازهگیری css:
زبان CSS (Cascading Style Sheets) ابزاری قدرتمند برای کنترل ظاهر صفحات وب است. واحدهای اندازهگیری نقش مهمی در CSS دارند و به شما امکان میدهند تا اندازه عناصر، فونتها، حاشیهها و سایر موارد را به طور دقیق مشخص کنید. در این مقاله به بررسی واحدهای مختلف اندازهگیری در CSS میپردازیم.
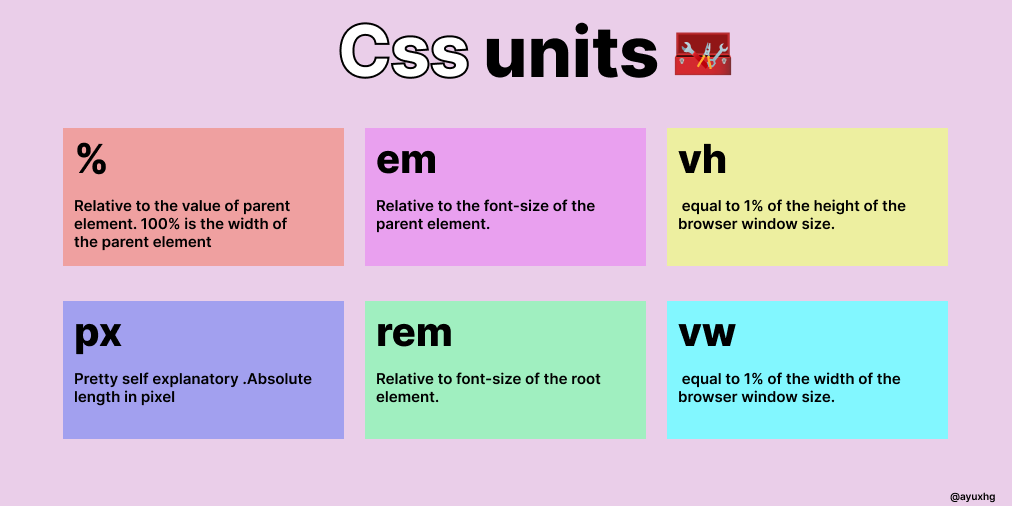
انواع واحدهای اندازهگیری:
* واحدهای مطلق: این واحدها بر اساس اندازههای ثابت و مطلق تعریف میشوند. از جمله واحدهای مطلق میتوان به px (پیکسل)، cm (سانتیمتر)، mm (میلیمتر) و in (اینچ) اشاره کرد.
* واحدهای نسبی: این واحدها بر اساس اندازههای نسبی و متغیر تعریف میشوند. از جمله واحدهای نسبی میتوان به % (درصد)، em و rem اشاره کرد.
* واحدهای viewport: این واحدها بر اساس اندازه صفحه نمایش دستگاه کاربر تعریف میشوند. از جمله واحدهای viewport میتوان به vw (عرض دید) و vh (ارتفاع دید) اشاره کرد.
مثال:
}h1
font-size: 20px; /* اندازه مطلق */
margin: 10%; /* اندازه نسبی */
width: 50vw; /* اندازه viewport */
{
در مثال بالا، کدهای CSS به ترتیب زیر عمل میکنند:
* اندازه فونت تمام عناوین h1 را 20 پیکسل (اندازه مطلق) تعیین میکند.
* حاشیه تمام عناوین h1 را 10% از اندازه عنصر پدر (اندازه نسبی) تعیین میکند.
* عرض تمام عناوین h1 را 50% از عرض صفحه نمایش دستگاه کاربر (اندازه viewport) تعیین میکند.
نتیجهگیری:
واحدهای اندازهگیری بخش مهمی از CSS هستند و آشنایی با انواع مختلف واحدهای اندازهگیری و نحوه استفاده از آنها به شما کمک میکند تا صفحات وب جذاب و کاربرپسند طراحی کنید.
موفق باشید!