ساختار سند HTML پایه و اساس هر وب سایتی است. درک صحیح ساختار HTML برای سئو و بهینه سازی وب سایت شما crucial است. در این مقاله، به طور جامع به ساختار سند HTML می پردازیم و به شما نشان می دهیم که چگونه از آن برای بهبود رتبه سایت خود در موتورهای جستجو استفاده کنید.
ساختار پایه ای HTML
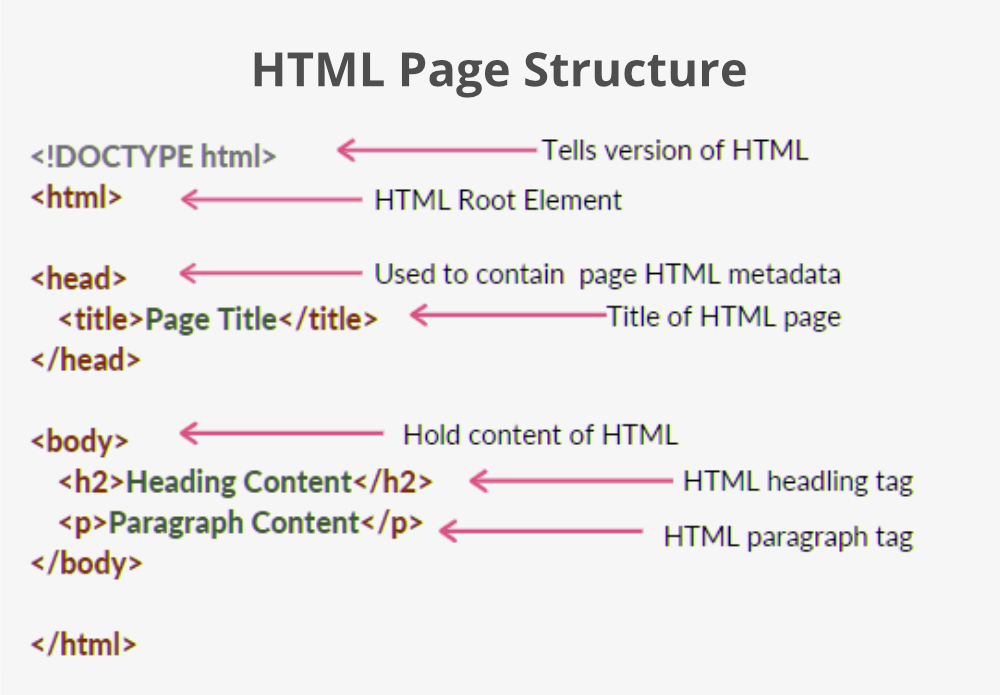
یک سند HTML از عناصر مختلفی تشکیل شده است که در داخل یکدیگر قرار می گیرند. ساختار پایه ای HTML به شرح زیر است:
<!DOCTYPE html>
<html>
<head>
<title/>عنوان صفحه وب<title>
<meta charset=”utf-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
</head>
<body>
<h1/>عنوان صفحه<h1>
<p/>محتوای صفحه<p>
<“این یک متن جایگزین می باشد”=img src=”image.jpg” alt>
<a />لینک به وب سایت دیگر<“a href=”https://www.example.com>
</body>
</html>
توضیح کد:
* <!DOCTYPE html>: نوع سند را به عنوان HTML مشخص می کند.
* <html>: عنصر ریشه سند HTML است.
* <head>: اطلاعات متا مربوط به سند را در خود جای می دهد.
* <title>: عنوان صفحه وب را مشخص می کند.
* <meta charset=”utf-8″>: کدگذاری کاراکترها را UTF-8 تعیین می کند.
* <meta name=”viewport” content=”width=device-width, initial-scale=1″>: صفحه وب را برای نمایش در دستگاه های مختلف بهینه می کند.
* <body>: محتوای قابل مشاهده صفحه وب را در خود جای می دهد.
* <h1>: عنوان صفحه را نمایش می دهد.
* <p>: پاراگراف را نمایش می دهد.
* <img>: تصویر را نمایش می دهد.
* alt: متن جایگزین تصویر را برای موتورهای جستجو و کاربران دارای نقص بینایی ارائه می دهد.
* <a>: لینک به وب سایت دیگر را ایجاد می کند.
عناصر مهم در ساختار HTML
علاوه بر عناصر پایه ای ذکر شده در بالا، عناصر مهم دیگری نیز در ساختار HTML وجود دارند که عبارتند از:
* <h2> تا <h6>: عناوین سطوح مختلف
* <ul>: لیست بدون ترتیب
* <ol>: لیست ترتیبی
* <table>: جدول
نکته: این فقط یک راهنمای مختصر برای ساختار سند است. برای یادگیری بیشتر در مورد این موضوع، منابع ذکر شده در بالا را مطالعه کنید.
نکته: برای بهبود سئوی وب سایت خود، علاوه بر ساختار اچ تی ام ال، باید به سایر فاکتورهای سئو مانند محتوای با کیفیت، ساختار لینک ها، و سرعت بارگذاری صفحات نیز توجه کنید.