زبان HTML زبانی پایه ای برای ساخت صفحات وب است. عناصر متنی HTML بلوک های سازنده این زبان هستند که به مرورگرها می گویند چگونه متن را نمایش دهند. در این مقاله، به بررسی عناصر متنی HTML از نظر سئو و بهینه سازی می پردازیم.
عناوین:
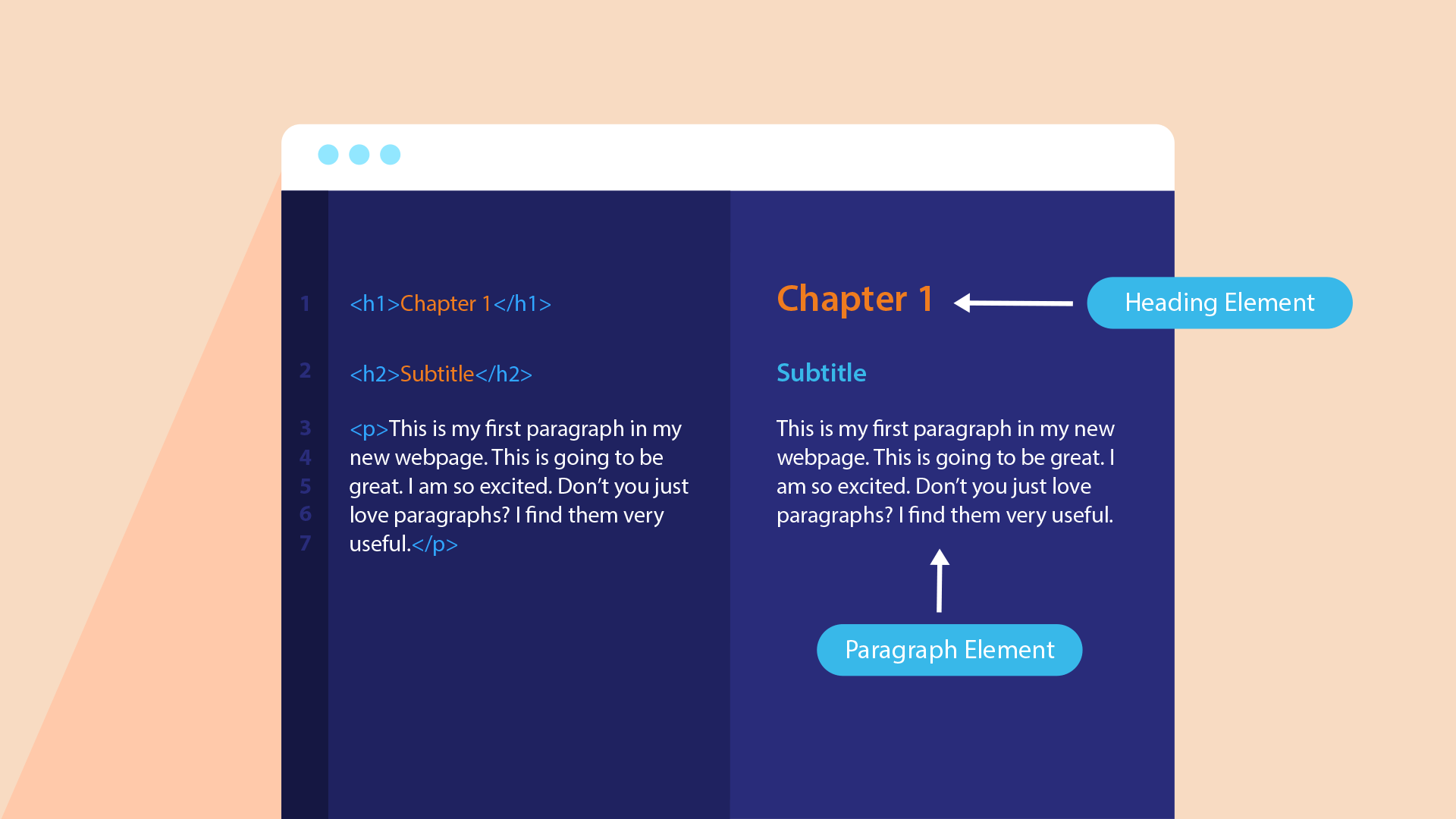
* <h1> تا <h6>: برای ایجاد عناوین مختلف در صفحه وب استفاده می شود. از <h1> برای عنوان اصلی صفحه و از <h6> برای عناوین فرعی تر استفاده می شود.
نکات سئو مربوط به عناوین:
* از عناوین <h1> تا <h6> به طور صحیح و منطقی استفاده کنید.
* از کلمات کلیدی مرتبط در عناوین خود استفاده کنید.
* عناوین خود را کوتاه و خوانا بنویسید.
پاراگراف ها:
* <p>: برای ایجاد پاراگراف متن استفاده می شود.
نکات سئو مربوط به پاراگراف ها:
* متن خود را به پاراگراف های کوتاه و خوانا تقسیم کنید.
* از کلمات کلیدی مرتبط در متن خود استفاده کنید.
* از تصاویر و ویدیو برای جذاب تر کردن محتوای خود استفاده کنید.
لیست ها:
* <ul>: برای ایجاد لیست های نقطه ای استفاده می شود.
* <ol>: برای ایجاد لیست های شماره گذاری شده استفاده می شود.
نکات سئو مربوط به لیست ها:
* از لیست ها برای خوانایی بیشتر متن خود استفاده کنید.
* از کلمات کلیدی مرتبط در متن لیست ها استفاده کنید.
لینک ها:
* <a>: برای ایجاد لینک به صفحات دیگر یا منابع خارجی استفاده می شود.
نکات سئو مربوط به لینک ها:
* از لینک های مرتبط و مفید در محتوای خود استفاده کنید.
* از متن لینک (anchor text) مناسب و مرتبط با محتوای مقصد استفاده کنید.
* از لینک های نوفالو (nofollow) برای لینک های غیرضروری استفاده کنید.
تصاویر:
* <img>: برای نمایش تصاویر در صفحه وب استفاده می شود.
نکات سئو مربوط به تصاویر:
* از تصاویر مرتبط با محتوای خود استفاده کنید.
* از نام و alt text مناسب برای تصاویر خود استفاده کنید.
* تصاویر خود را بهینه سازی کنید تا سرعت بارگذاری صفحه شما افزایش یابد.
جداول:
* <table>: برای ایجاد جداول در صفحه وب استفاده می شود.
نکات سئو مربوط به جداول:
* از جداول برای سازماندهی محتوای خود استفاده کنید.
* از عناوین و توضیحات مناسب برای جداول خود استفاده کنید.
فرم ها:
* <form>: برای ایجاد فرم های آنلاین استفاده می شود.
نکات سئو مربوط به فرم ها:
* از فرم ها برای جمع آوری اطلاعات از کاربران خود استفاده کنید.
* از برچسب های مناسب برای فرم های خود استفاده کنید.
نتیجه:
عناصر متنی HTML نقش مهمی در سئو و بهینه سازی صفحات وب دارند. موتورهای جستجو از این عناصر برای درک محتوای صفحات وب استفاده می کنند. با استفاده صحیح از عناصر متنی HTML می توانید به موتورهای جستجو کمک کنید تا محتوای صفحات وب شما را به طور صحیح درک کنند و رتبه آنها را در نتایج جستجو ارتقا دهید.